SquareLine Studio With the GIGA Display Shield
Learn how to use SquareLine Studio to create LVGL GUIs for the GIGA Display Shield
The GIGA Display Shield with the GIGA R1 WiFi board can run LVGL which allows for the creation of advanced GUIs. To make the design of the GUI easier we can use the software SquareLine Studio. This will allow us to drag and drop different elements and then export it for usage on the display shield.
Hardware & Software Needed
Downloading the Library and Board Package
Make sure the latest GIGA Board Package is installed in the Arduino IDE. Tools > Board > Board Manager.... Here you need to look for the Arduino Mbed OS Giga Boards and install it, the Arduino_H7_Video library is included in the Board Package. Now you have to install the library needed. Go to Tools > Manage libraries.., search for lvgl(SquareLine studio is only compatible with LVGL version 8.3.11 or earlier, please keep the version that you install in mind here) and Arduino_GigaDisplayTouch, install both of these libraries.
SquareLine Studio is only compatible with LVGL version 8.3.11 or earlier.
Using SquareLine Studio
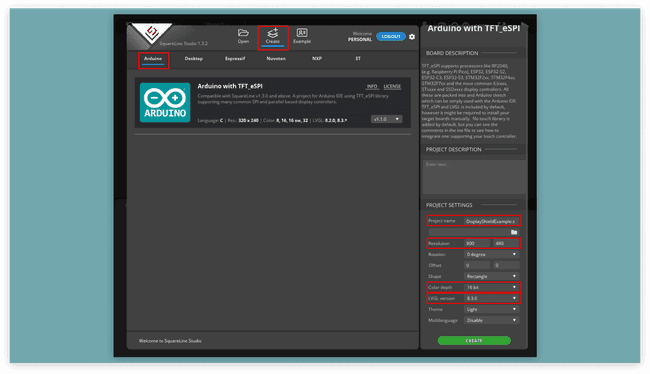
First download SquareLine Studio from the link above. Now in SquareLine Studio go to the "create" section and select the Arduino tab. On the right you can set the "project settings". These needs to be set like so:
- Project name: Set the name of your project
- Resolution: 800x480 (to fully use the 800x480 screen in landscape mode, select 480x800 for portrait)
- Color depth: 16 bit
- LVGL version: 8.3.x
As show on this image:

Finally click on the "create" button.
Creating the GUI
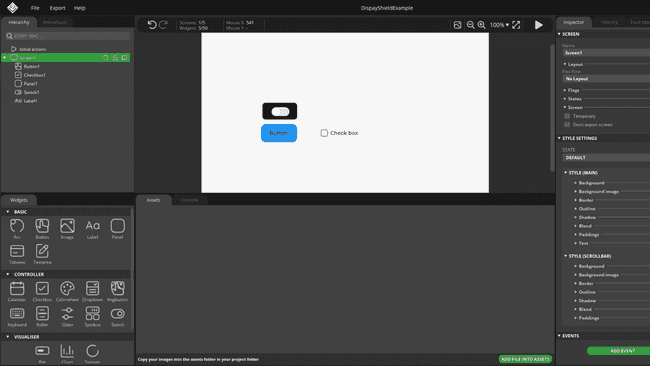
Now it is time to create the GUI that will be on the display shield. Feel free to customize your GUI however you want. On the left there are plenty of handy widgets that can be drag and dropped. On the right you can set more specific options for the widgets.

Exporting a Project From SquareLine Studio
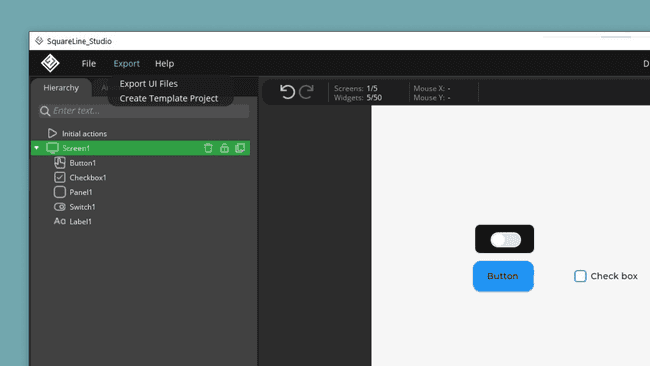
Now that the project is ready it is time to export it. First click on the "Export" tab at the top, then select "Create Template Project" and select the destination for your exported files. When that is done click on the "Export UI Files" and wait for the process to finish.

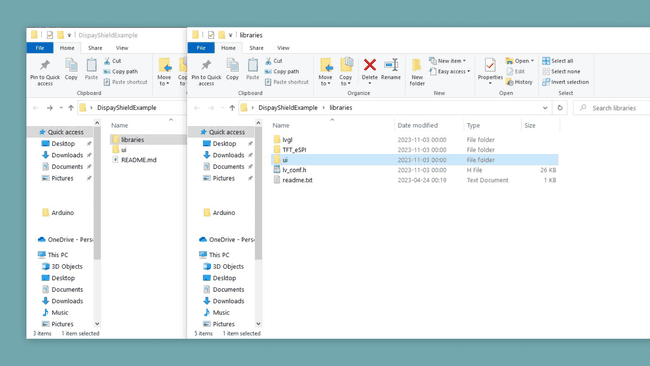
Now all the files should be in the folder that you specified.
Running the SquareLine Studio Project on Arduino IDE
In the folder that you exported the files to, go into the "libraries" folder and then copy the "ui" folder.

Place this folder in your Libraries folder found inside your Arduino folder. This is the same Arduino folder that contains your Arduino IDE sketches.
Now to run the SquareLine Studio project, use this sketch:
1#include "Arduino_H7_Video.h"2#include "Arduino_GigaDisplayTouch.h"3
4#include "lvgl.h"5#include "ui.h"6
7/* Insert resolution WxH according to your SquareLine studio project settings */8Arduino_H7_Video Display(800, 480, GigaDisplayShield); 9Arduino_GigaDisplayTouch Touch;10
11void setup() {12 Display.begin();13 Touch.begin();14
15 ui_init();16}17
18void loop() {19
20 /* Feed LVGL engine */21 lv_timer_handler();22}Using SquareLine Studio Widgets in Arduino IDE
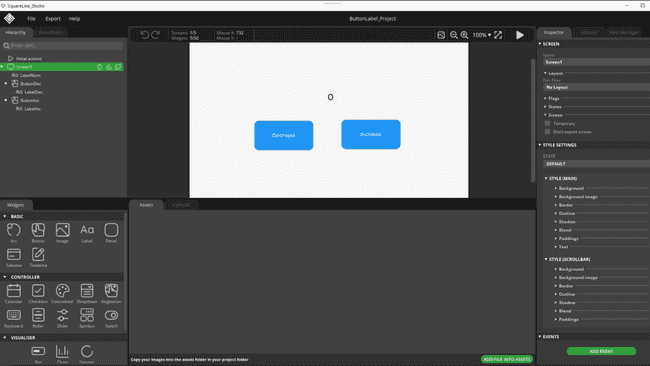
The project from SquareLine Studio is exported as a library, let's take a look at how we can reference a specific element in the GUI. To demonstrate this we will first create a simple GUI with a increase button, a decrease button and a label. The label will show the number that will decrease or increase depending on what button is pressed. Our GUI will look like this:

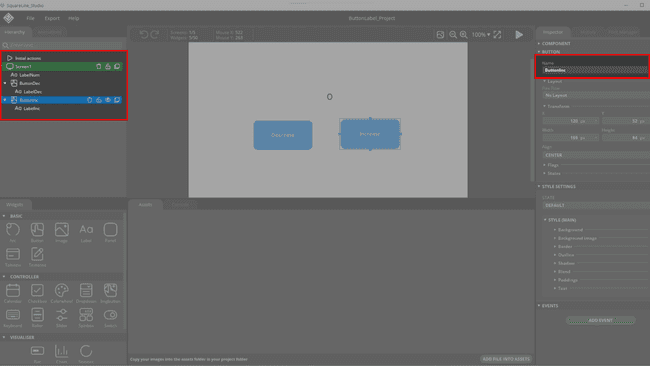
Pay attention to the names of the button and the label, which can be seen on the right side and the upper left side here:

Name the widgets accordingly:
- Increase Button: ui_ButtonInc
- Decrease Button: ui_ButtonDec
- Number Label: ui_LabelNum
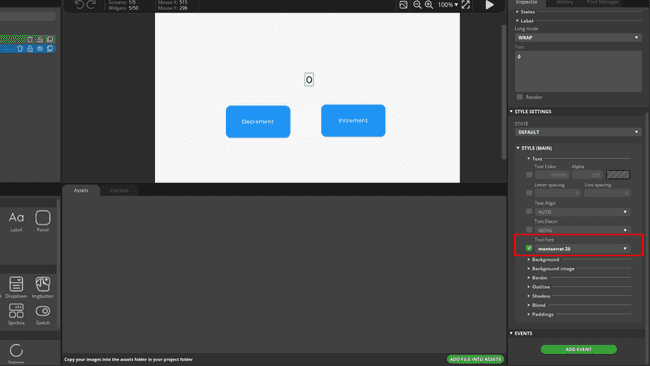
Also pay attention to the size of the font set for the counter label. We set the size to 26, this then needs to be enabled in the lv_conf.h file. This file can be found in the mbed_giga/libraries/Arduino_H7_Video/src folder.

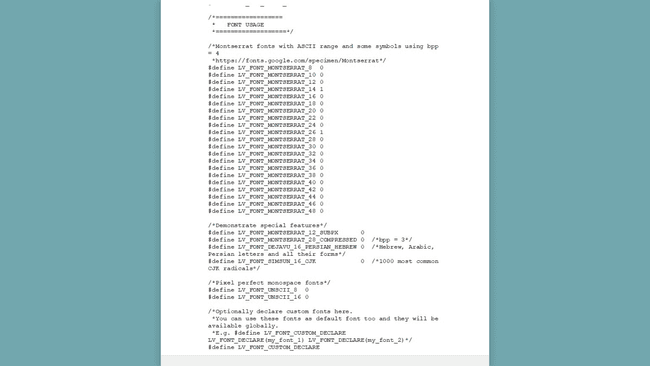
And to enable the font size find the FONT USAGE section. If you want to enable any other size simply change the
01
Now export the project and put the library in the Arduino libraries folder, as shown in the previous section.
First declare the libraries and set up the screen, this will be the same as the sketch above.
1#include "Arduino_H7_Video.h"2#include "Arduino_GigaDisplayTouch.h"3
4#include "lvgl.h"5#include "ui.h"6
7/* Insert resolution WxH according to your SquareLine studio project settings */8Arduino_H7_Video Display(800, 480, GigaDisplayShield); 9Arduino_GigaDisplayTouch Touch;Then it is as simple as using the names of the widgets in a LVGL function. For example, when a function like
lv_label_set_text_fmt(NAME_OF_LABEL, "Label");setup()1void setup() {2 Display.begin();3 Touch.begin();4
5 /* Initialize the user interface designed with SquareLine Studio */6 ui_init();7
8 /* Add buttons event handlers */9 lv_obj_add_event_cb(ui_ButtonInc, ButtonInc_evt_handler, LV_EVENT_ALL, NULL);10 lv_obj_add_event_cb(ui_ButtonDec, ButtonDec_evt_handler, LV_EVENT_ALL, NULL);11
12 /* Set initial value of the label to zero */13 label_val = 0;14 lv_label_set_text_fmt(ui_LabelNum, "%d", label_val);15}The last important part of the sketch are the callback functions that will run when a button is pressed. In the segment above you can see how the callback functions are tied to the buttons. The function will check when the button is pressed and increase the count on the label:
1static void ButtonInc_evt_handler(lv_event_t * e) {2 lv_event_code_t code = lv_event_get_code(e);3
4 if(code == LV_EVENT_CLICKED) {5 label_val++;6 lv_label_set_text_fmt(ui_LabelNum, "%d", label_val);7 }8}Full Sketch
1#include "Arduino_H7_Video.h"2#include "Arduino_GigaDisplayTouch.h"3
4#include "lvgl.h"5#include "ui.h"6
7/* Initialize the GIGA Display Shield with a resolution of 800x480 pixels */8Arduino_H7_Video Display(800, 480, GigaDisplayShield);9Arduino_GigaDisplayTouch Touch;10
11int label_val;12
13static void ButtonInc_evt_handler(lv_event_t * e) {14 lv_event_code_t code = lv_event_get_code(e);15
16 if(code == LV_EVENT_CLICKED) {17 label_val++;18 lv_label_set_text_fmt(ui_LabelNum, "%d", label_val);19 }20}21
22static void ButtonDec_evt_handler(lv_event_t * e) {23 lv_event_code_t code = lv_event_get_code(e);24
25 if(code == LV_EVENT_CLICKED) {26 label_val--;27 lv_label_set_text_fmt(ui_LabelNum, "%d", label_val);28 }29}30
31void setup() {32 Display.begin();33 Touch.begin();34
35 /* Initialize the user interface designed with SquareLine Studio */36 ui_init();37
38 /* Add buttons event handlers */39 lv_obj_add_event_cb(ui_ButtonInc, ButtonInc_evt_handler, LV_EVENT_ALL, NULL);40 lv_obj_add_event_cb(ui_ButtonDec, ButtonDec_evt_handler, LV_EVENT_ALL, NULL);41
42 /* Set initial value of the label to zero */43 label_val = 0;44 lv_label_set_text_fmt(ui_LabelNum, "%d", label_val);45}46
47void loop() {48 /* Feed LVGL engine */49 lv_timer_handler();50}Next Step
If you are curious about how LVGL works with the GIGA Display Shield, take a look at our LVGL Guide.
LVGL can also be used in combination with the sensors on the display shield. Have a look at our Image Orientation tutorial.
Suggest changes
The content on docs.arduino.cc is facilitated through a public GitHub repository. If you see anything wrong, you can edit this page here.
License
The Arduino documentation is licensed under the Creative Commons Attribution-Share Alike 4.0 license.